Intro
React is a popular JavaScript library for building user interfaces. One of the key features of React is the ability to manage state using hooks. The useState hook is one of the most commonly used hooks in React. In this blog, we will explore how useState works, its basic syntax, use cases, best practices, and limitations.
How useState Works
The useState hook is used to add state to a functional component. State is a way of storing data in a component that can change over time. When the state changes, React will automatically re-render the component.
The useState hook returns an array with two elements: the current state value and a function to update the state. The first element is the current state value, which is initialized to the initial state provided to useState. The second element is a function that can be used to update the state value.
Basic Syntax
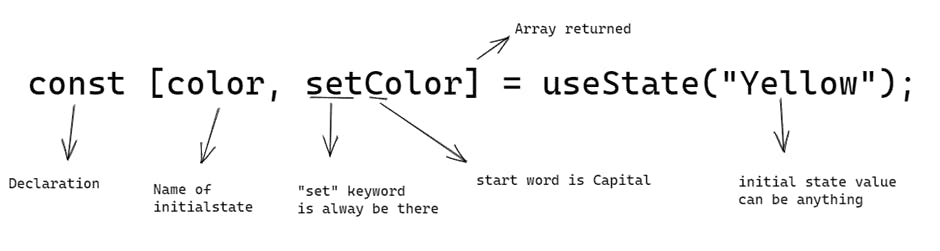
The basic syntax for using the useState hook in React is as follows:
// This is how state is initilized
const [count, setCount]= useState(0);
const [check, setCheck] = useState(true);
const [name, setName] = useState(“Waqas”);
const [color, setColor] = useState("Yello");

Examples
import React, { useState } from 'react';
function Example() {
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
In this example, we are creating a functional component called Example. We are using the useState hook to add state to the component. We are initializing the state to 0 using the useState hook. We are then rendering a paragraph element that displays the current value of count and a button element that increments the count when clicked.
Use Cases
The useState hook can be used for a variety of use cases in React. Here are some examples:
Managing form data: The useState hook can be used to manage form data in a React component. For example, you can use useState to store the values of form fields and update the state when the user enters new data.
Toggling UI elements: The useState hook can be used to toggle UI elements in a React component. For example, you can use useState to manage the visibility of a modal or dropdown menu.
Managing user authentication: The useState hook can be used to manage user authentication in a React application. For example, you can use useState to store the user's authentication status and update the state when the user logs in or logs out.
Best Practices
Here are some best practices for using the useState hook in React:
Use destructuring: Use destructuring to extract the current state value and the function to update the state. This makes the code more readable and easier to understand.
Use clear and descriptive names: Use clear and descriptive names for the state value and the function to update the state. This makes the code more readable and easier to understand.
Avoid mutating state directly: Avoid mutating the state directly. Instead, use the function to update the state. This ensures that the component is updated correctly.
Use useCallback: Use useCallback to memoize the function to update the state. This can improve performance by reducing unnecessary re-renders.
Limitations
Here are some limitations of the useState hook in React:
Limited to functional components: The useState hook can only be used in functional components. If you need to manage state in a class component, you will need to use a different approach.
Limited to one state value: The useState hook can only manage one state value at a time. If you need to manage multiple state values, you will need to use multiple useState hooks.
Conclusion
In this blog, we have explored the useState hook in React, including how it works, its basic syntax, use cases, best practices, and limitations. The useState hook is a powerful tool for managing state in functional components, allowing you to store and update data dynamically as your component renders. By following best practices like using clear naming conventions, avoiding mutations, and utilizing useCallback, you can ensure that your components are well-organized, efficient, and scalable. While the useState hook is limited to functional components and one state value at a time, it remains an essential tool for any React developer looking to build dynamic and responsive applications.
Thank you for taking the time to read this blog. I hope it has been informative and has helped you gain a deeper understanding of the topic. If you have any feedback or suggestions for future content, please let me know!